Control list widget
Path: Widget Gallery> Advanced> Control List
Use these widgets to represent the status associated with a particular process and to control that process from the same widget.
Not yet available in the new gallery (use the old gallery to get this widget)
Two types of control lists are available:
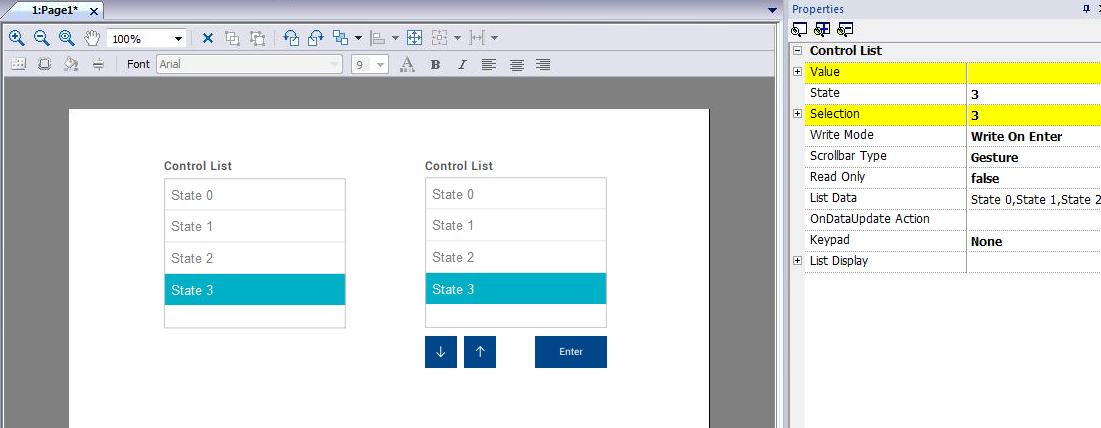
- a group control list, with a limited set of navigation button already included, and
- a basic control list with no pre-configured button to be navigated using the touch screen feature.

| Parameter | Description |
|---|---|
| Value |
The value corresponding to the status of the widget. If there is a tag attached to the value property, when loading the widget, the State will be aligned with the tag value. |
| State | State of widget. The widget highlights the item related to its State with a different background color (see "state color" in the properties of the widget). |
| Selection |
State selection. The selected item will be displayed with a small triangle on the left side of the list. |
| Write Mode |
Select the State update mode
|
| Scrollbars Type |
Select the scroll mode of the table
|
| Read Only |
Defines whether the list is only an indicator. |
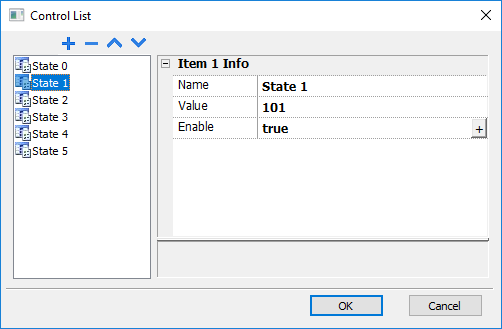
| List Data |
List of status items. Each item has a status name, a corresponding value and a flag that enables to display the item inside the widget.
|
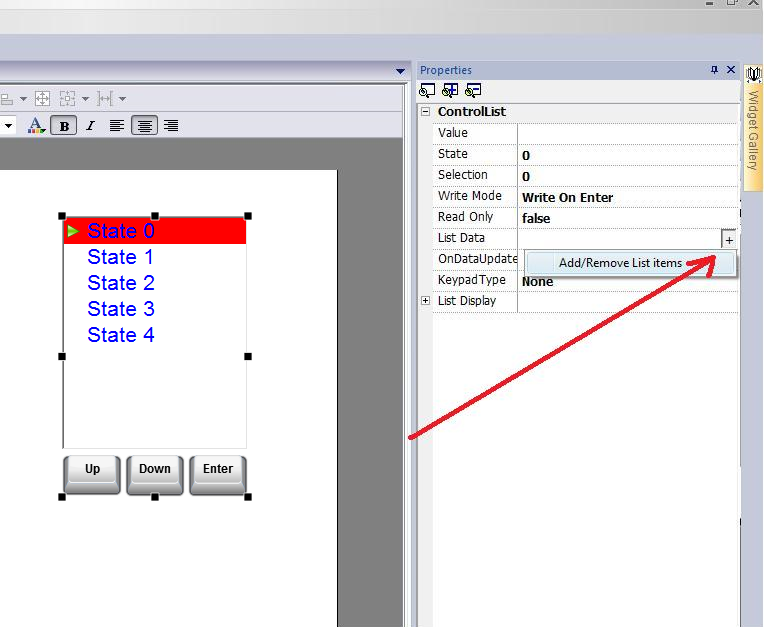
Defining states
Add/remove states, that is items in the list, from the List Data property.
Any value can be assigned to a state. When you activate the state, by selecting the related item if in WriteOnSelect mode or selecting it and confirming with enter if Write On Enter, this will write the value assigned to state to the tag linked to the Control List widget Value .

Manage list data items from JavaScrip code
The list of data items can be modified, at runtime, from JavaScript code using the setProperty("listData", <NewControlList>). The below example shows how to modify the list of items
function SetItemsList_btn_onMouseClick(me, eventInfo) { var NewControlList = [["OFF",100,true],["ON",101,true],["MAN",102,true],["AUTO",103,true]]; var ControListWgt = page.getWidget("controlListBtn.controlList"); ControListWgt.setProperty("listData", NewControlList); }
Where
| - | NewControlList | is an array with the items description |
| - | controlListBtn.controlList | is the ID of the Control List Widget to modify |
The getProperty("listData"), instead, will just return a comma separated string of just the names.
function Read_btn_onMouseClick(me, eventInfo) { var ControListWgt = page.getWidget("controlListBtn.controlList"); var ListData = ControListWgt.getProperty("listData"); }
Where the result of ListData will be: "OFF,ON,MAN,AUTO"
State
The getProperty("state") can be used to retrieve the State value. Here is an example of the JavaScript code
function controlListBtn_onDataUpdate(me, eventInfo) { var ControListWgt = page.getWidget("controlListBtn.controlList"); var State = ControListWgt.getProperty("state"); project.setTag("State", State); return false; }