事件
事件用於在專案層級觸發操作,並且可以與以下內容相關聯:
- 按鈕/觸控(按一下,按下,釋放)
- 滑鼠滾輪
- 外部輸入裝置,像是鍵盤和滑鼠(按一下,按下,按住,釋放,滾輪)
- 資料變更(資料更新)
- 切換頁面(啟動,停用)
- 警報
- 排程器
您可以將一個或多個動作附加到事件,以便在事件發生的任何時候執行它們。
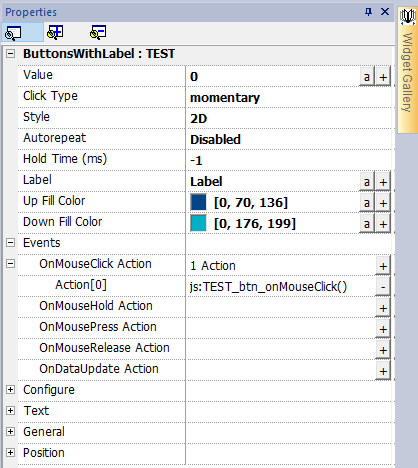
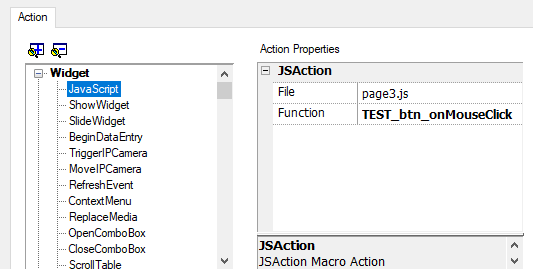
此範例顯示按下按鈕而啟用 JavaScript 動作。


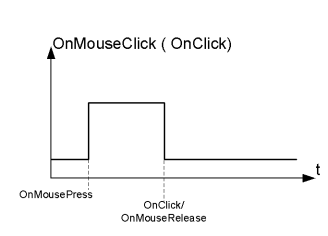
點按/滑鼠點按
當按鈕/鍵被按下並放開時觸發事件。

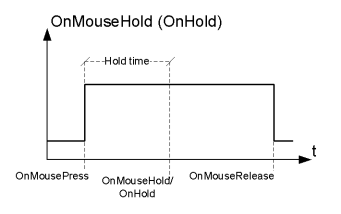
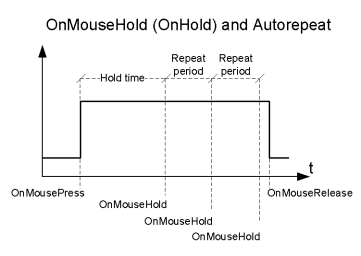
按住/滑鼠按住
當在小工具屬性中將按鈕/鍵按下並保持一定時間設定為保持時間時,觸發事件。僅在保持時間已到期,才執行為該事件編程的動作。
預設保持時間已在專案屬性中設定,但可為每個按鈕/鍵作重新設定。請參閱"專案屬性"。
注意:若小工具保持時間設為 -1,專案保持時間值將被使用。

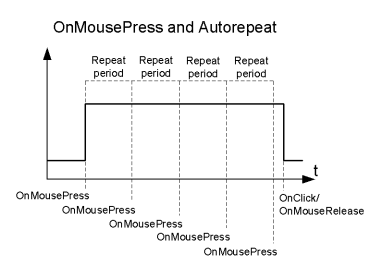
自動重複
為按鈕或鍵的按下或按住事件啟用自動重複。自動重複時間已在專案屬性中設定,但可為每個按鈕/鍵作重新設定


滾輪
當滾輪(例如,USB 滑鼠滾輪)的值變更時,觸發事件。滾輪通常用於增加/減少文字方塊中或附加到標記的值。
啟動時
載入頁面時觸發事件。事件在頁面中的小工具初始化前開始。
資料更新
標記值變更時觸發事件。更新的時間取決於通訊協定完成更新流程所需的時間。例如, 資料更新事件是否被觸發,取決於在首次初始化小工具之後或之前,通訊協定中的資料是否可用。特別是,使用慢速通訊協定和遠端用戶端的頁面變更通知更可能發生。
注意:在啟動時所讀取的值可以與擷取自後續資料更新事件的相同,因為資料更新通知可以不同步傳送。