カスタムウィジェットのJavaScript
JavaScript関数はカスタムウィジェットに埋め込むことができます。
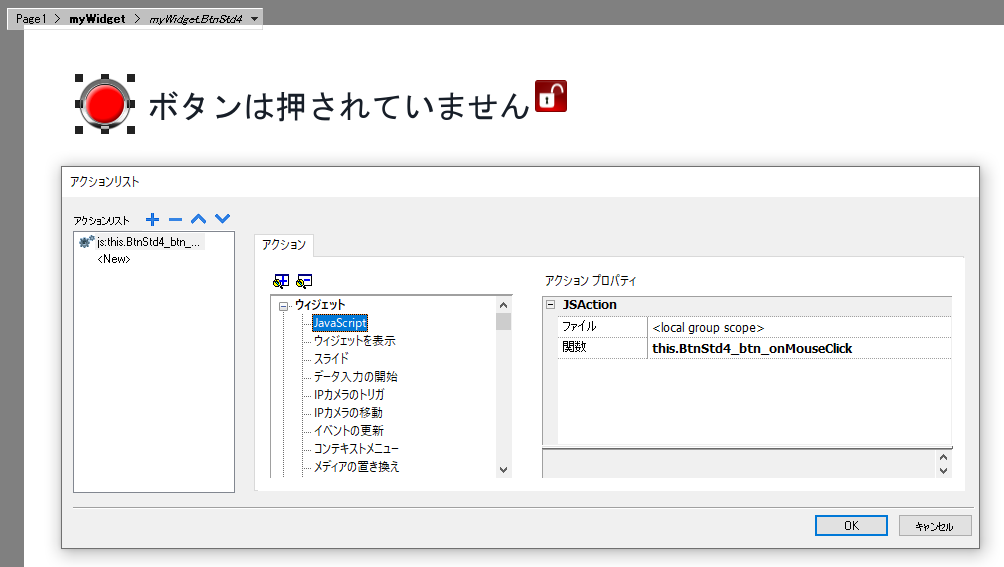
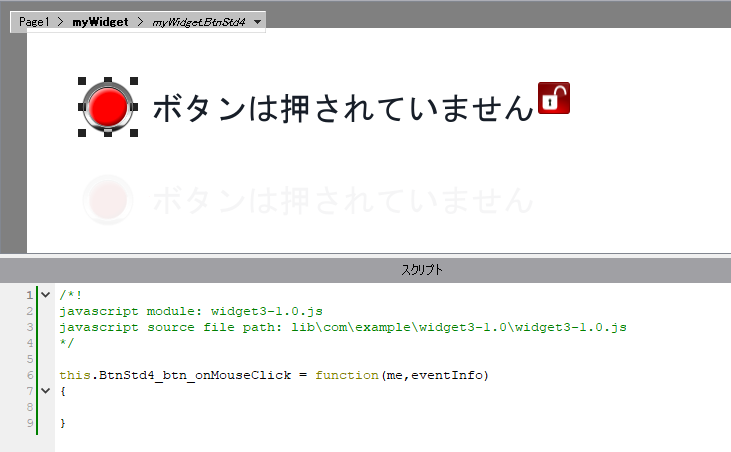
カスタムウィジェットをダブルクリックし、鍵をクリックすると、編集モードが有効になり、JavaScriptコードを使用可能なイベントに関連付けることができます。


カスタムウィジェットの複数のインスタンスを許可するには、オペレーターがこれを使用する必要があります。
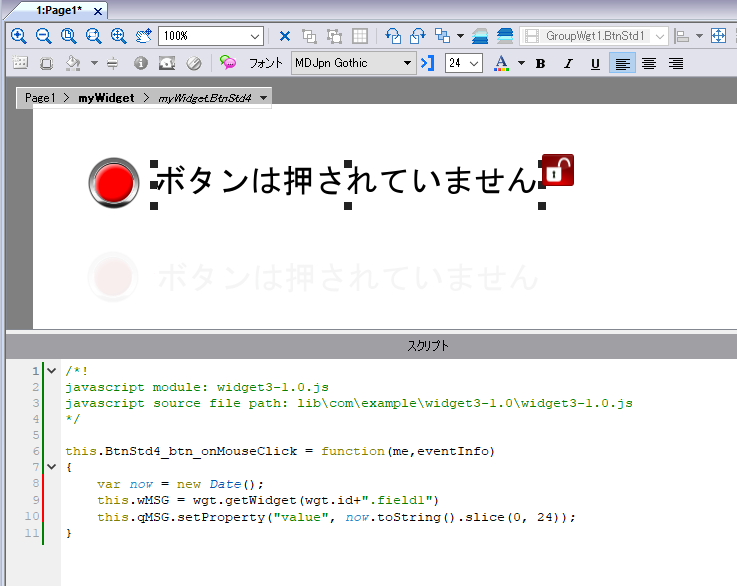
ウィジェットの要素を参照する必要がある場合は、キーワードwgt.を使用できます。たとえば、wgt.idを使用すると、有効なウィジェットインスタンスのidを参照します。

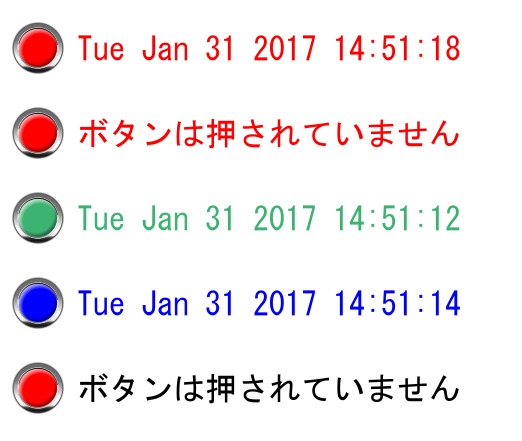
上記の例のカスタムウィジェットの一部のインスタンスを切り取って貼り付け、シミュレータ内などで実行すると、次の結果が得られます。

onActivateプロパティ
初期化するには、次の例のように、カスタムウィジェットで初期化関数を使用して、onActivateプロパティを定義することができます。
onActivate()関数は、ページが読み込まれるときに実行されます。

カスタムウィジェットをユーザのギャラリーに貼り付けると、後で使用することができます。
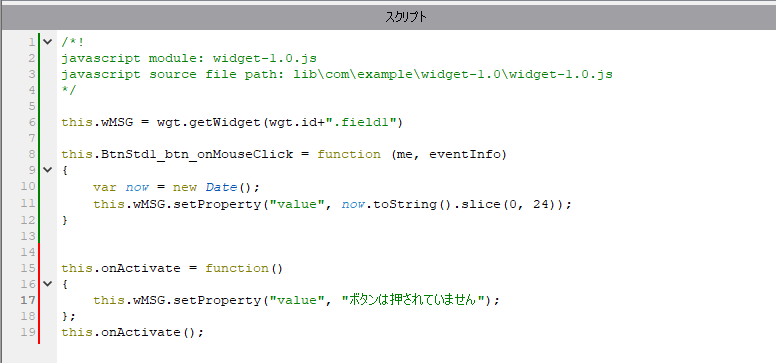
この章の例で使用されるJavaScriptコード
/*! javascript module: widget-1.0.js javascript source file path: lib\com\example\widget-1.0\widget-1.0.js */ this.wMSG = wgt.getWidget(wgt.id+".field1") this.BtnStd1_btn_onMouseClick = function (me, eventInfo) { var now = new Date(); this.wMSG.setProperty("value", now.toString().slice(0, 24)); } this.onActivate = function() { this.wMSG.setProperty("value", "Button never pressed"); }; this.onActivate();