Événements
Les événements sont utilisés pour déclencher des actions au niveau du projet et ils peuvent être associés à :
- des boutons/touches (cliquer, appuyer, relâcher)
- Molette de souris
- des périphériques d'entrée externes tels que des claviers et une souris (cliquer, appuyer, maintenir, relâcher, molette)
- des modifications de données (LorsdeMiseàJour)
- des changements de pages ( Lorsd'Activation, LorsdeDésactivation)
- alarmes
- planificateur
Vous pouvez associer une ou plusieurs actions à un événement, pour qu'elles soient exécutées lorsque l'événement se produit.
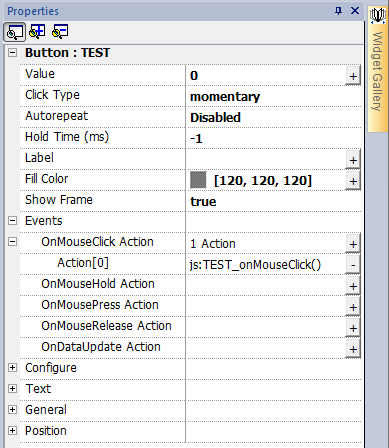
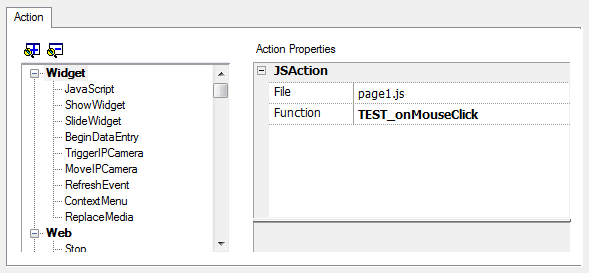
Dans cet exemple, une action JavaScript est activée en appuyant sur un bouton.


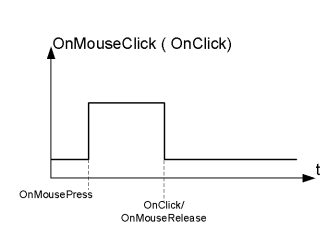
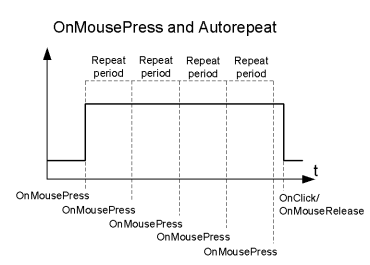
LorsdeClic/LorsdeClicSouris
Déclenche l'événement lorsque vous appuyez sur le bouton/la touche et relâchez rapidement.

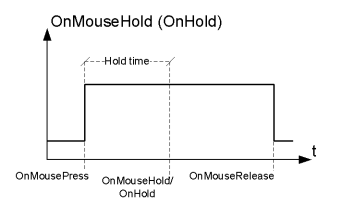
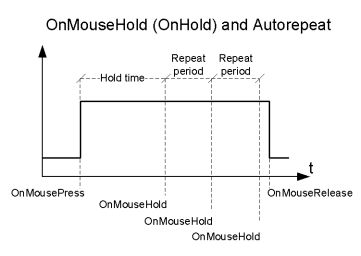
LorsdeMaintienBouton/LorsdeMaintienBoutonSouris
Déclenche l'événement lorsque vous appuyez et maintenez enfoncé le bouton/la touche pendant un certain moment, qui est défini comme Temps de maintien dans les propriétés du widget. Les actions programmées pour cet événement sont exécutées uniquement après expiration du temps de maintien.
Le "Propriétés de projet" par défaut est configuré dans les propriétés du projet mais il peut être redéfini pour chaque bouton/touche. Voir « Propriétés du projet » en page 1. Voir "Propriétés de projet".
Remarque : Le Temps de maintien est défini sur -1 pour le widget, la valeur Temps de maintien du projet sera utilisée.

Répétition auto
Active la répétition auto pour un événement d'appui ou de maintien d'un bouton ou d'une touche. Le Temps de répétition auto est spécifié dans les propriétés du projet mais il peut également être redéfini pour chaque bouton/touche.


LorsdeMolette
Déclenche l'événement lorsque la valeur d'une molette (par exemple une molette de souris USB) est modifiée. Une molette est en général utilisée pour augmenter/diminuer les valeurs dans une zone de texte ou elle est associée à une variable.
OnActivate
Déclenche l'événement lorsqu'une page est chargée. L'événement démarre avant que les widgets de la page ne soient initialisés.
LorsdeMiseàJour
Déclenche l'événement de mise à jour lorsque la valeur de la variable change Le moment de la mise à jour dépend du temps nécessaire au protocole pour terminer le processus de mise à jour. Par exemple, l'événement LorsdeMiseàJour peut être déclenché ou non, selon si le protocole met à disposition les données respectivement après ou avant l'initialisation des widgets pour la première fois. En particulier, il est plus probable que les notifications de modification d'une page s'affichent avec des protocoles lents et des clients à distance.
Remarque : La valeur lue pendant Lorsd'Activation peut être similaire à celle obtenue par un événement LorsdeMiseàJour postérieur, puisque les notifications LorsdeMiseàJour sont envoyées de manière asynchrone.