Stack widget
Path: Widget Gallery> Layout> Stack
The Stack widget is a widget to easily manage objects on multilayers.
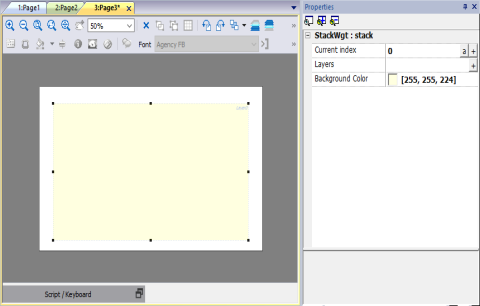
To edit a layer:
- Use "Current Index", in the property panel, to select the layer to edit
- Double click over the Stack widget
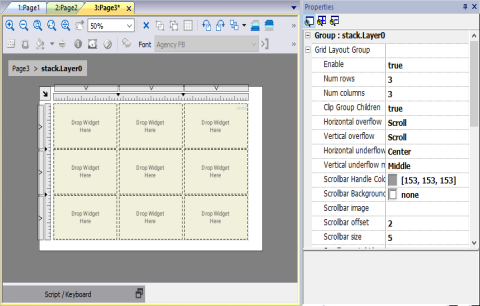
- Drag and drop widgets from the Gallery to the Stack widget

At runtime, the value of the "Current Index" property selects the layer to show.
The Stack widget is not an alternative to the pages. The resources of the HMI Device are better optimized for the pages.
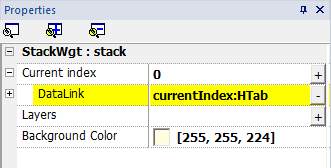
Stack properties
| Property | Description |
|---|---|
| Current Index | The currently visible layer |
| Layers | Number of levels with their name (you can use up to 10 levels) |
| Background Color | Color used for unchecked tab buttons and for disabled viewport control buttons |
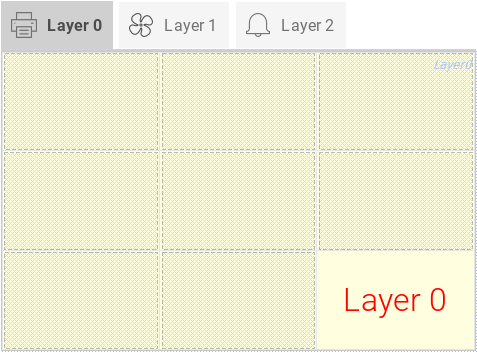
Example of use
When the Stack widget is enabled for editing, in the properties panel it is possible to enable the grid layout and define some rows and columns to create the cells where to place the objects (Ref. "Grid Layout widget").

If you add a TabBar widget and synchronize the "Current Index" between the TabBar and the Stack widget you can easily get a layer view managed by tabs.