Verbrauchsmesser-Widget
Pfad: Widget-Galerie> Grundlagen> Trends/Diagramme
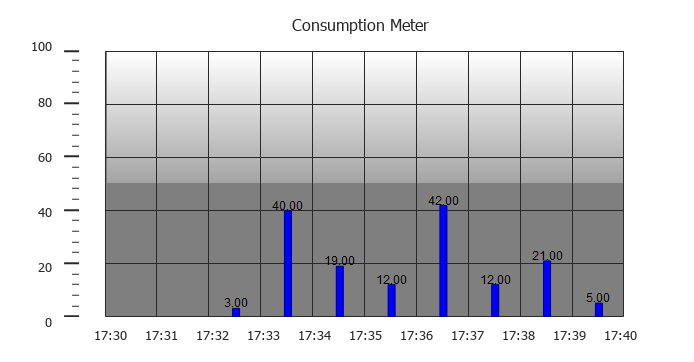
Verwenden Sie dieses Widget um eine Ressource zu überwachen, die kontinuierlich zunimmt. Das System liest den Wert der Ressource und berechnet die Schrittweite in einem festgelegten Zeitraum. Die Schrittweite wird dann in einem Trend ähnlichen Fenster in Form eines Balkendiagramms angezeigt.
Dazu können im Diagramm verschiedene Farben auf Grundlage des Zeitrahmens verwendet werden.
Tipp: Verwenden Sie dieses Widget für die Berechnung des Stromverbrauchs eines Systems.

| Parameter | Beschreibung |
|---|---|
|
Wert |
Überwachte Ressourcen |
|
Graph Dauer |
Im Fenster angezeigter Zeitraum |
|
Balkendauer |
Zeitraum, der durch jeden Balken im Graph dargestellt wird
|
|
Zeiträume |
Weist eine bestimmte Farbe zu, um die Zunahme der überwachten Ressource in einem bestimmten Zeitraum (Mindestauflösung = 1 Stunde) zu kennzeichnen. |
| Farbe Balkenbreite |
Balkenfarbe und -breite |
| Balkenwert | Zeigt/verbirgt den Wert jedes Balkens |
| Verbrauchsmesser | Anzahl der Werte, die im Diagramm angezeigt werden. |
Beispiel: Wie der Energieverbrauch überwacht wird
Im folgenden Beispiel wird ein Widget zur Überwachung des Energieverbrauchs in einer Wochenskala mit der Einheit Tag erstellt.
- Fügen Sie hierzu ein Tag an die zu überwachende physikalische Variable an. In diesem Beispiel an den Gesamtenergieverbrauch (Tag KWh). Dieses Tag enthält eine Schrittweite, die anzeigt, wie viele KW/h ab dem Beginn des Energieverbrauchs verbraucht wurden.
- Fügen Sie einen Trend an und verknüpfen ihn mit dem zu überwachenden Tag, Tag KWh.
- Fügen Sie einer Seite ein Verbrauchsmesser-Widget hinzu.
- Fügen Sie die Eigenschaft Wert des Verbrauchsmessers an den Trend an, den Sie in Schritt 2 erzeugt haben.
- Setzen Sie Diagrammdauer/Einheiten auf 1 Woche: Hiermit wird Ihnen ein Wochendiagramm des Energieverbrauchs angezeigt.
- Setzen Sie Balkendauer/Einheiten auf 1 Tag. Dies ist der Zeitbereich, für den der Energieverbrauch berechnet wird.
- Stellen Sie im Verbrauchsmesser die Anzahl der im Balkendiagramm angezeigten Messwerte ein, in diesem Fall 7, um ein Wochendiagramm darzustellen.
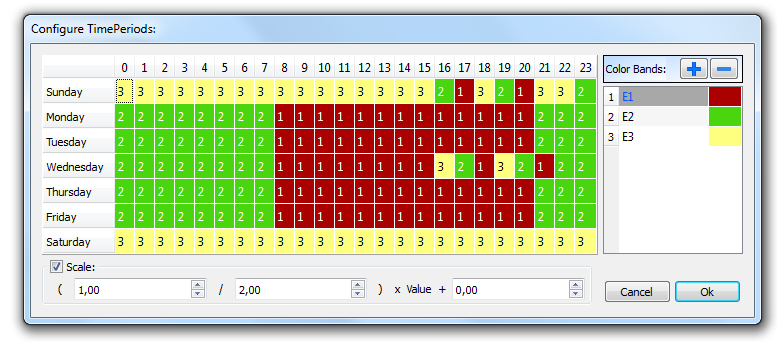
- Öffnen Sie in der Eigenschaft Zeiträume den Dialog Zeiträume konfigurieren: Legen Sie die verschiedenen Farben für verschiedene Werte des Tags KWh in jedem Balken fest.

Tipp: Um die Farbe in die Zellen der Tabelle zuzuweisen, wählen Sie die Zellen aus und klicken Sie auf die gewünschte Farbe, oder geben Sie den Indexwert des Bereiches (1, 2, 3) in der Zelle ein.
- Fügen Sie so viele Farbbereiche hinzu, wie Sie benötigen, in diesem Beispiel 3 Farbbereiche.
- Weisen Sie jeder Stunde in der Wochentabelle einen Bereich zu. In diesem Beispiel wird ein roter Bereich (E1) verwendet um den Zeitbereich des Tages / der Woche anzuzeigen, an dem die Energiekosten am Höchsten sind.
Hinweis: Sie können bei Bedarf einen Skalierungsfaktor für jeden Farbbereich einstellen.
Das Ergebnis ist ein Balkendiagramm für einen Verbrauchsmesser, der den täglichen Energieverbrauch in KW/h mit Farben anzeigt, die die unterschiedlichen Energiekosten anzeigen. Die Höhe jedes Balken stellt die im Zeitbereich zu berücksichtigende Energiemenge dar, in diesem Beispiel 1 Tag.
Benutzen Sie die Aktion Verbrauchsmesser-Seiten blättern, um das Balkendiagramm vor und zurück zu bewegen, sowie die Aktion RefreshTrend, um das Balkendiagramm zu aktualisieren, da die Daten nicht automatisch aktualisiert werden.
Wichtig: Vom Widget Verbrauchsmesser werden zur Zeit keine weiteren Trend-Aktionen unterstützt.